UX Bootcamp
Zusammenfassung
Aufgabenstellung
Begleitend zum Online-Learning wendete ich die im Kurs gelernten Techniken regelmäßig praktisch an. Als Beispielprojekt dienten dafür verschiedene Seiten/Apps der fiktiven Stadt “Smartberg”, die neu aufgebaut werden sollten.
User-Research

Die Analyse des Users, seiner Bedürfnisse und der Interaktion mit dem Produkt:
Ich bereitete Interviews vor, die ich mit 5 verschiedenen Personen führte und auswertete. Dann erstellte ich eine Persona und eine Empathy Map für das Postmaterielle Milieu (der Sinus Milieus).
Schließlich analysierte ich den Kontakt des Users mit dem Produkt über einen Customer Life Cycle, eine Customer Journey Map und User Scenarios.
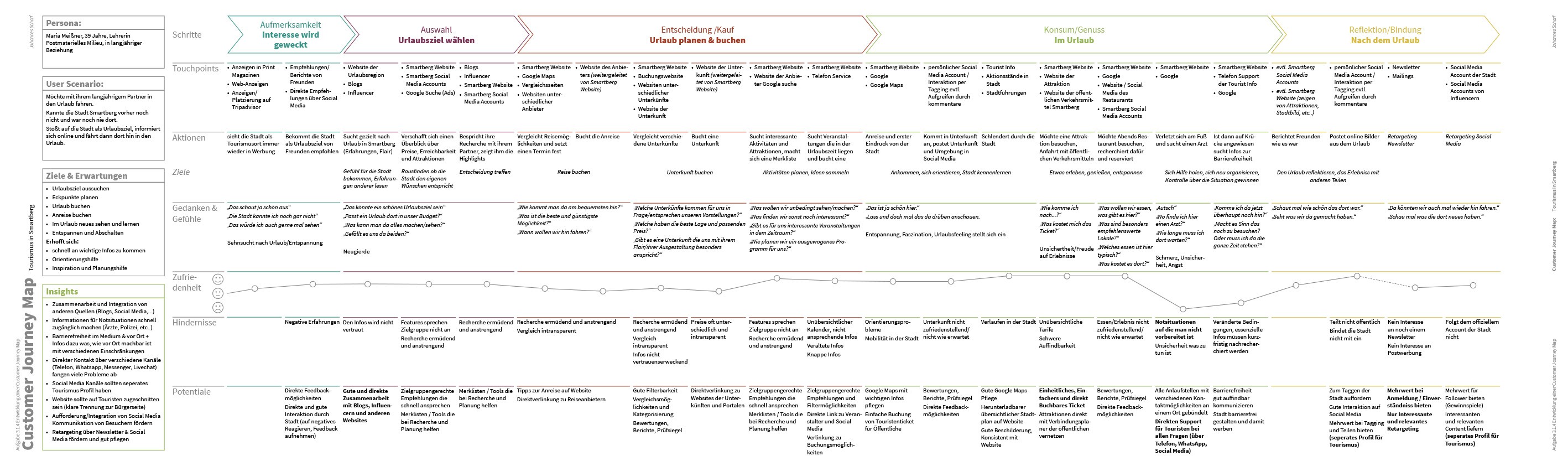
Customer Journey Map

Die Customer Journey Map (hier am Beispiel einer Tourismus Seite) hält alle Berührungspunkte des Users mit dem Produkt fest und wertet sie aus.
Dabei geht es nicht nur um direkte Berührungs-
punkte, sondern auch um indirekte (z.B. Werbung, Social Media Kommentare, Austausch mit Bekannten, andere Websites, etc..).
Insights
Einige der Einblicke die ich, während der Product-Research Phase gewinnen konnte, waren:
Die bisherige Erfahrungen mit Städte-Seiten werden oft negativ bewertet
Es gibt aber eine große Bandbreite an Wünschen, Bedarf ist also da
Cookies und ihre Auswahl wird negativ und störend empfunden, der Wunsch nach der Funktionalität von Cookies ist aber da
Wichtige Faktoren für Städteseiten sind:
Gute Filterbarkeit und Anpassbarkeit
infrastruktur & Öffentliche Verkehrsmittel
Orientierung, Anlaufstellen
Ehrlich, nicht zu Bürokratisch und Authentisch
(Bild muss sich mit der Realität decken)
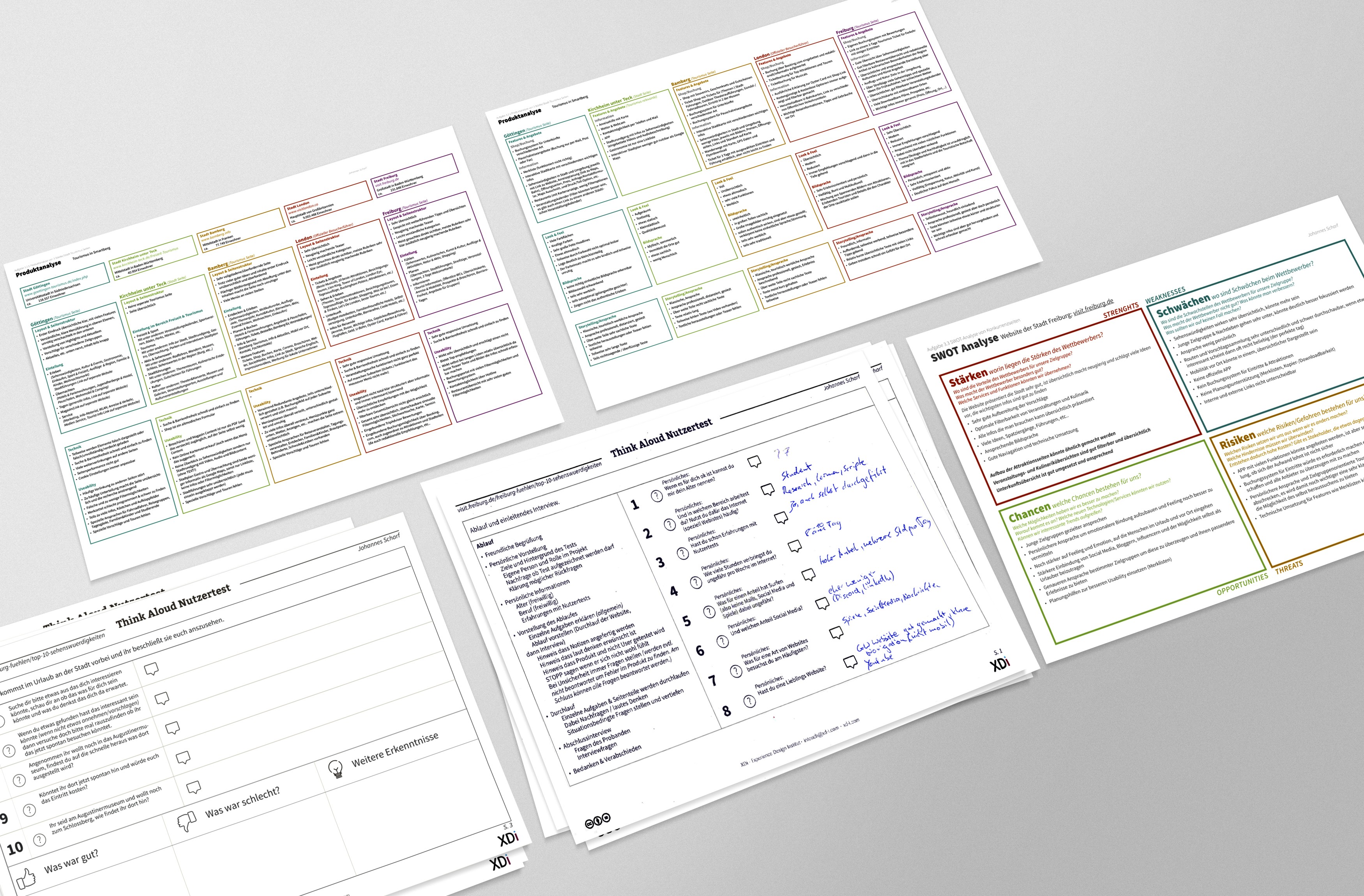
Product-Research

Zusätzlich analysierte ich den Wettbewerb und deren Produkte.
Dazu erstellte ich eine Produktanalyse von vergleichbaren Websites (in dem Beispiel die Tourismus-Seiten anderer Städte), führte Usertests an einer vergleichbaren Seite aus und erstellte eine SWOT-Analyse.

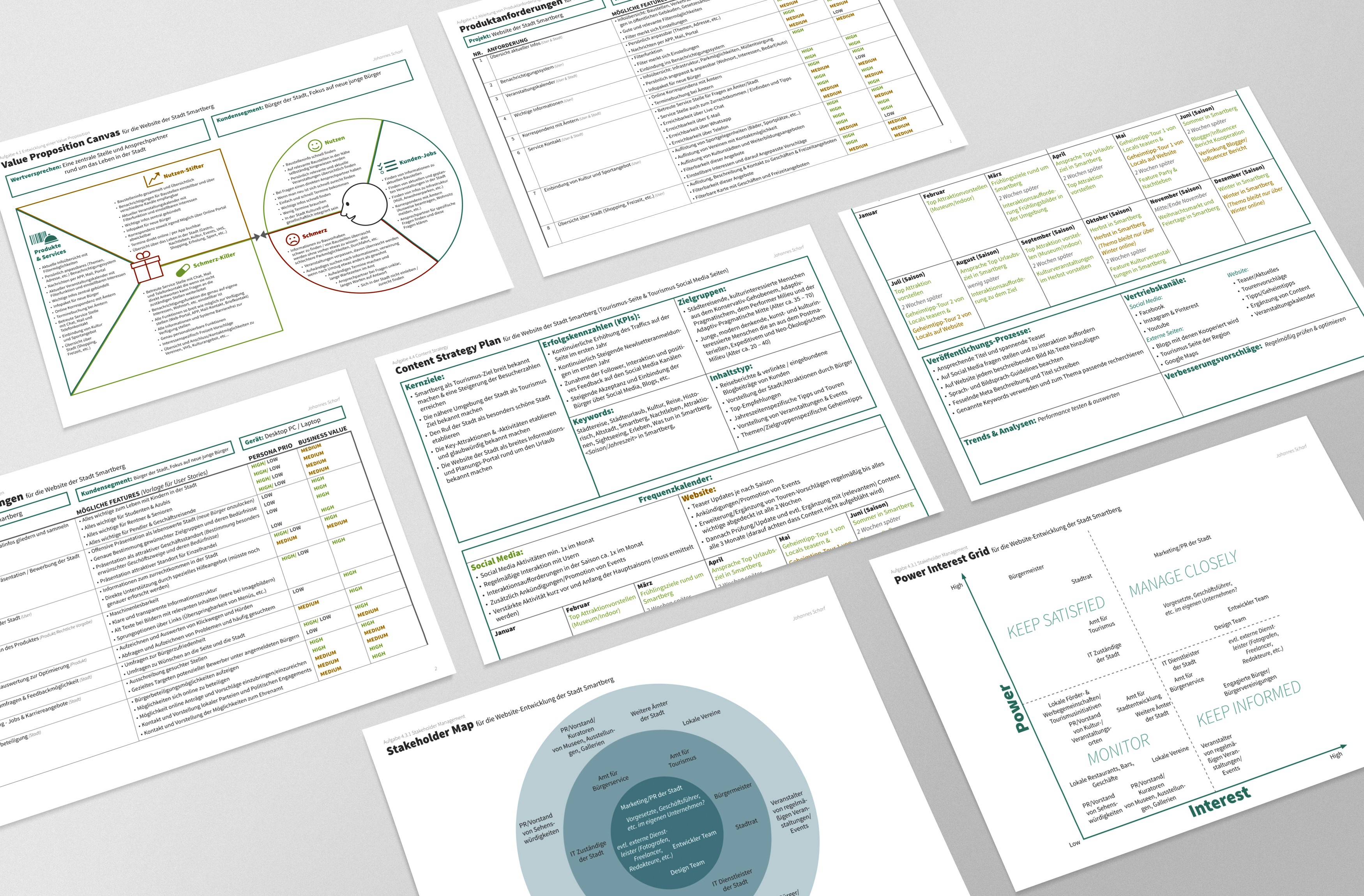
Im strategischen Teil ging es um die Definition und Priorisierung von Anforderungen. Dazu erstellte ich eine Value Proposition Canvas und sammelte Produktanforderungen, die ich für User und Stadt gewichtete. Der Content Strategy Plan hält fest welcher Content zu welchem Zeitpunkt erstellt/gespielt werden soll.
Um die Interessen verschiedener Stakeholder planvoller berücksichtigen zu können sortierte ich mögliche Stakeholder in einer Stakeholder Map und einem Power/Interest Grid.
Konkreter in die Ausgestaltung ging ich dann mit der Ausarbeitung einer User Story für das Beantragen eines Reisepasses.
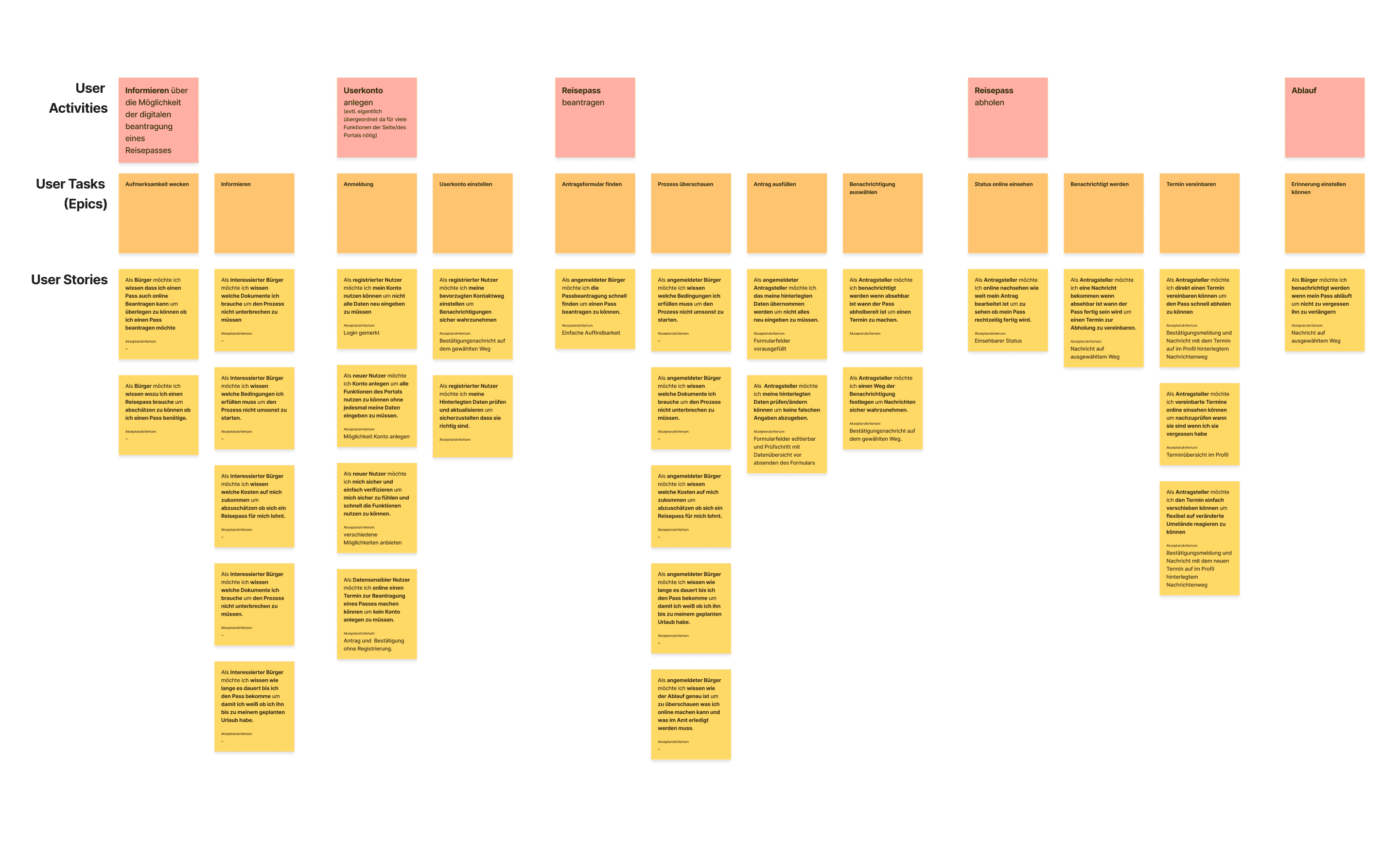
User Stories

Die User Story (in diesem Fall für das Beantragen eines Reisepasses online) hält fest welche Aktivitäten der User unternimmt, (User Activities) um bestimmte Dinge zu erreichen (User Tasks) und was die einzelnen Schritte & Bedürfnisse dabei sind (User Stories).
Entscheidung:
Produkt-Ausrichtung

Durch die Erkenntnisse die ich in der Research-Phase gewonnen hatte, wurde klar dass sich die Bedürfnisse von Bürgern an ein Stadtportal und von Touristen an eine Informationsseite grundsätzlich unterscheiden. Eine eine gemeinsame Seite stellt deswegen keine optimale Lösung dar.
Deswegen konzentrierte ich mich im Folgenden auf das Stadt-Portal, das sich an Bürger und Unternehmen richtet und digitale Services ermöglicht.
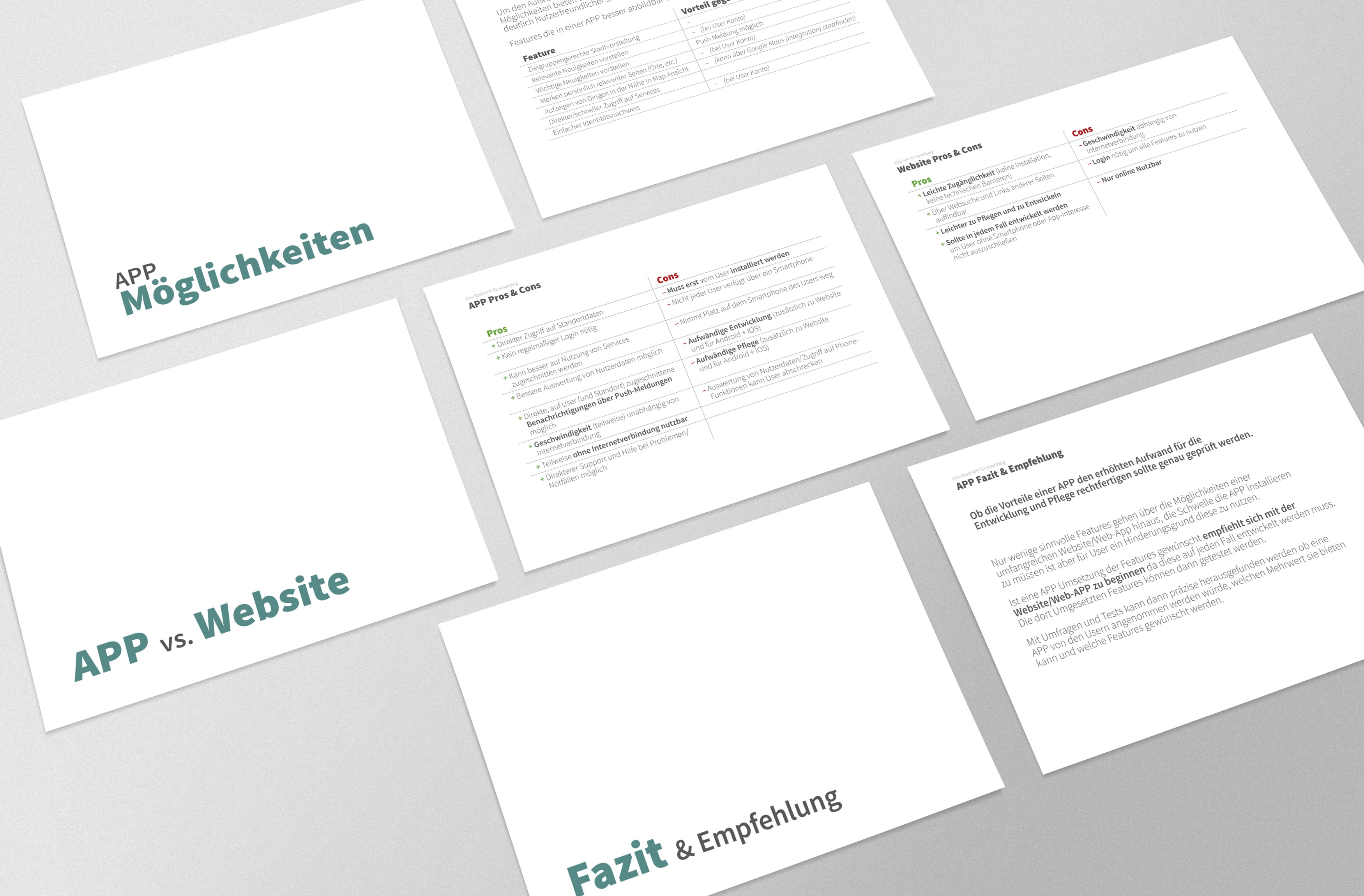
Da die Stadt in jedem Fall eine Webpräsenz braucht, die alle essenziellen Features abdeckt, entschied ich dass eine APP dazu möglicherweise später folgen könnte. Zuerst sollte das Web-Portal erstellt werden. Daran kann dann getestet werden in welcher Form eine APP umgesetzt werden sollte.

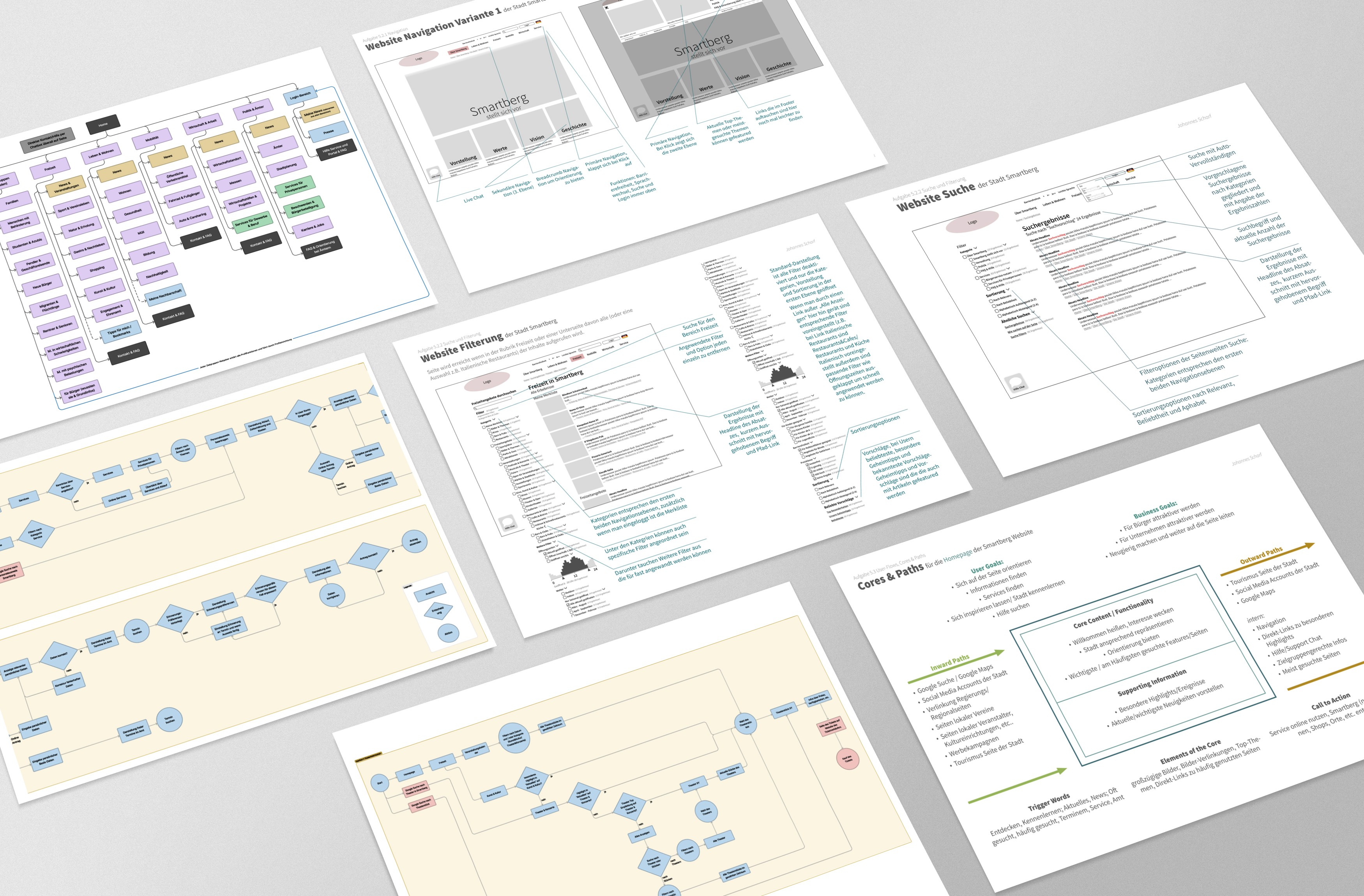
Bei dem Aufbau der Informationsarchitektur entwickelte ich eine Sitemap und konzipierte die Navigation, Suche sowie Filteroptionen.
Für speziellere Features, wie das Beantragen eines Reisepasses, das Buchen von Theatertickets und das Anmelden eines Autos, skizzierte ich User Flows, die den Prozess genau aufzeigen.
Für die Startseite der Web-Präsenz erstellte ich eine Cores & Paths Analyse.
Die Sitemap

Die Sitemap wurde Schrittweise entwickelt:
Zuerst
entwickelte ich verschiedene Ansatzpunkte wie die wichtigsten Inhalte gegliedert werden könnten.
Anschließend
entwickelte ich aus den besten Ideen dieser Ansätze eine Version, die die beste Übersicht und Orientierung versprach. Dieser wurden mittels Card Sorting die gesammelten Inhalte und Features zugeordnet.
Immer wieder
wurde die Sitemap im folgenden Prozess angepasst und überarbeitet, da sich aus jedem Schritt neue Erkenntnisse, Ideen und Optimierungen ergaben.

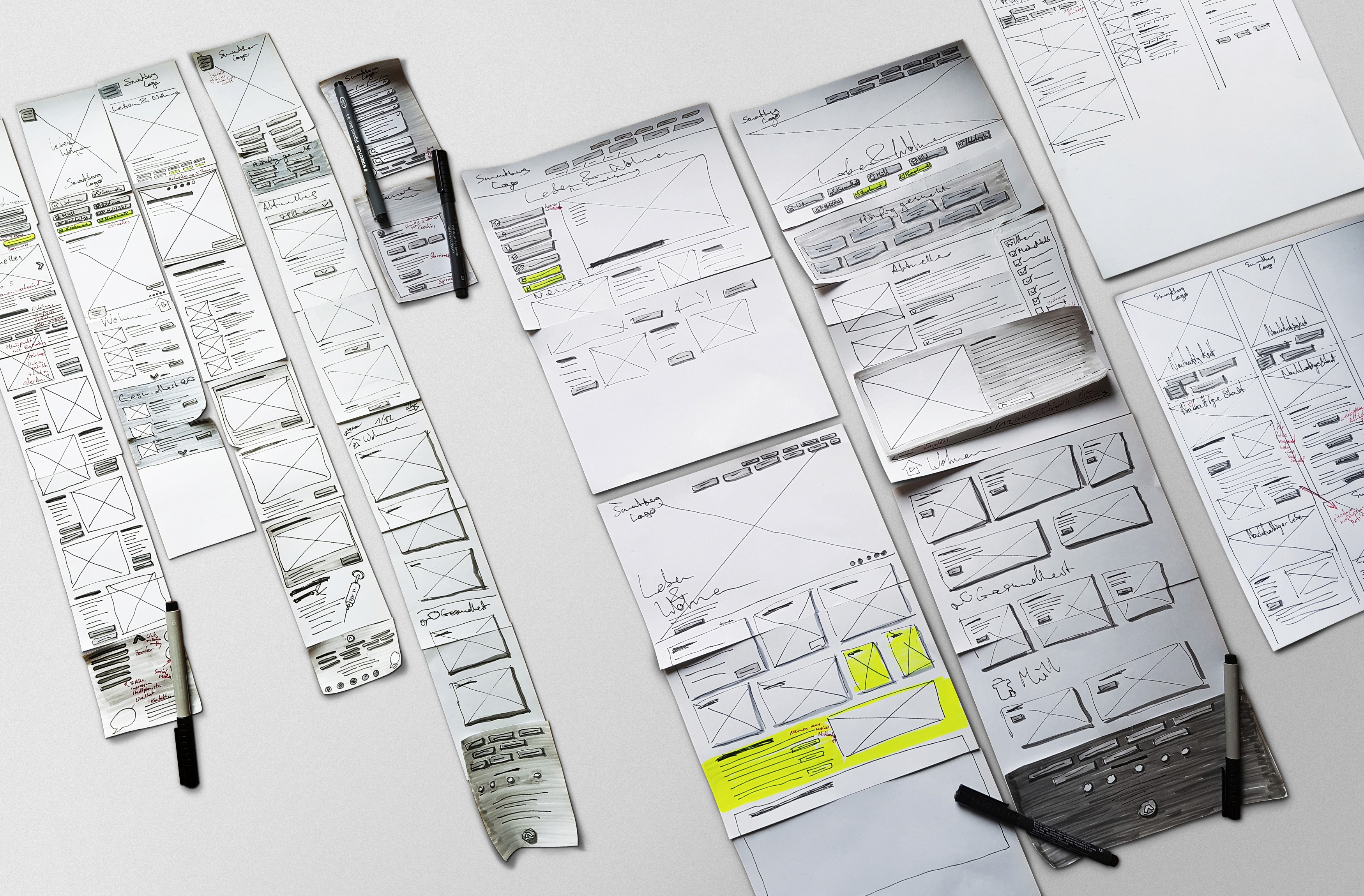
Das Interaktionsdesign begann mit Scribbles verschiedener Möglichkeiten des Seitenaufbaus und der Module auf der Seite.
Dabei wurden sowohl die Mobile-, als auch die Desktop-Darstellung berücksichtigt und verschiedene Module und Anordnungen ausprobiert.
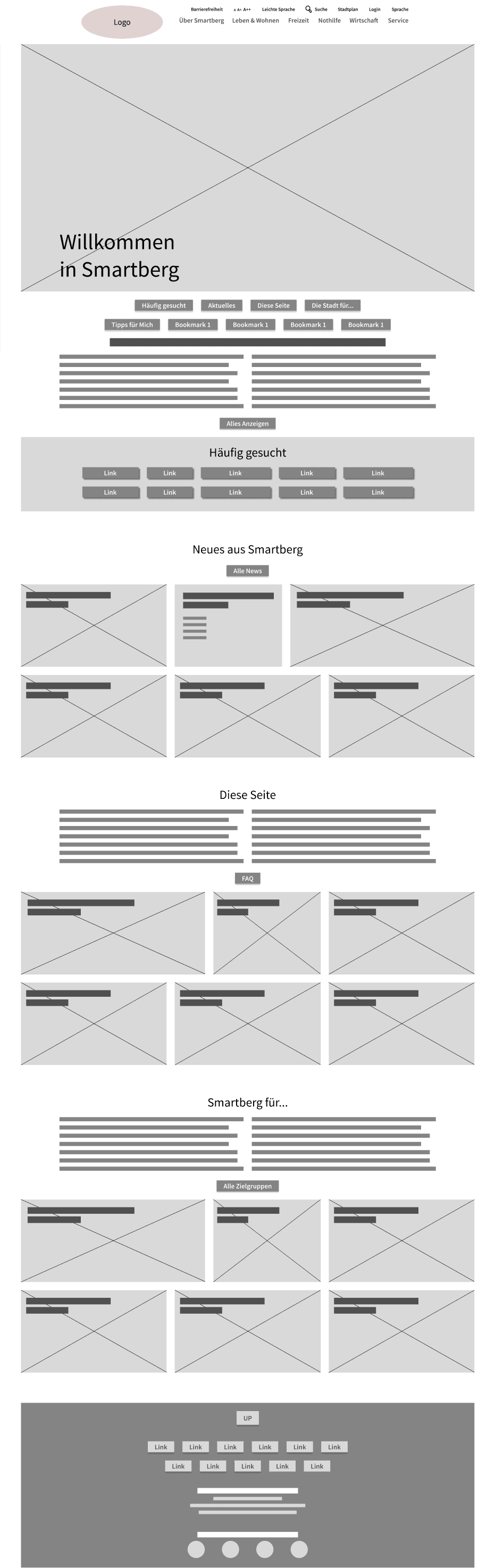
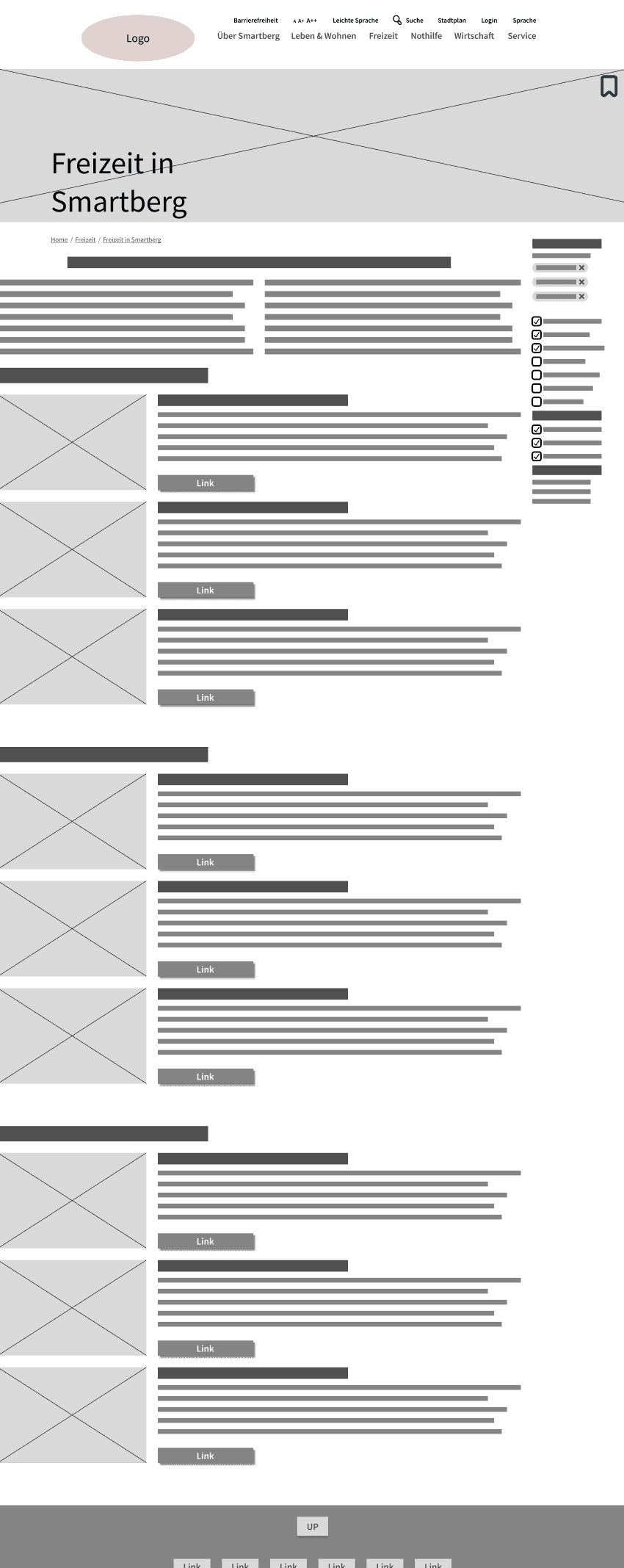
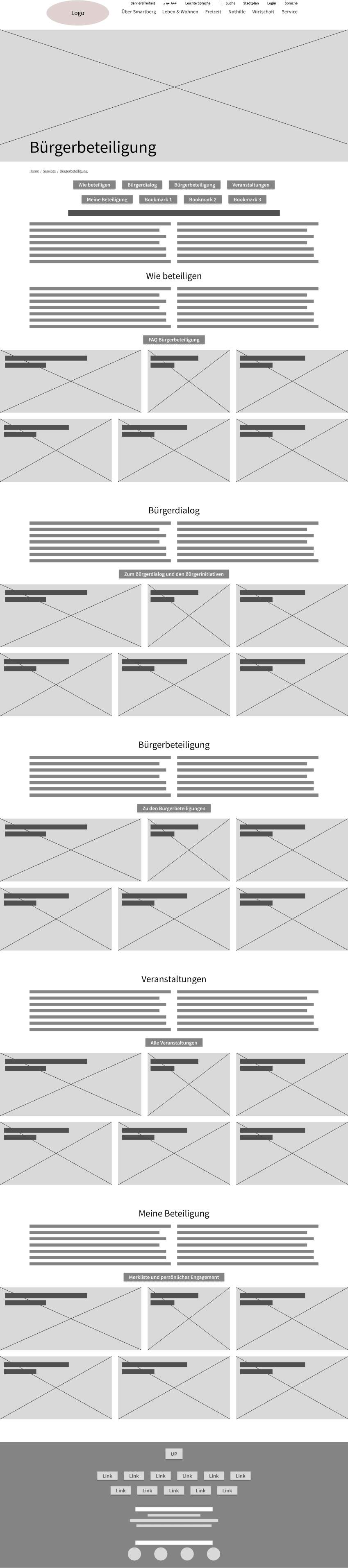
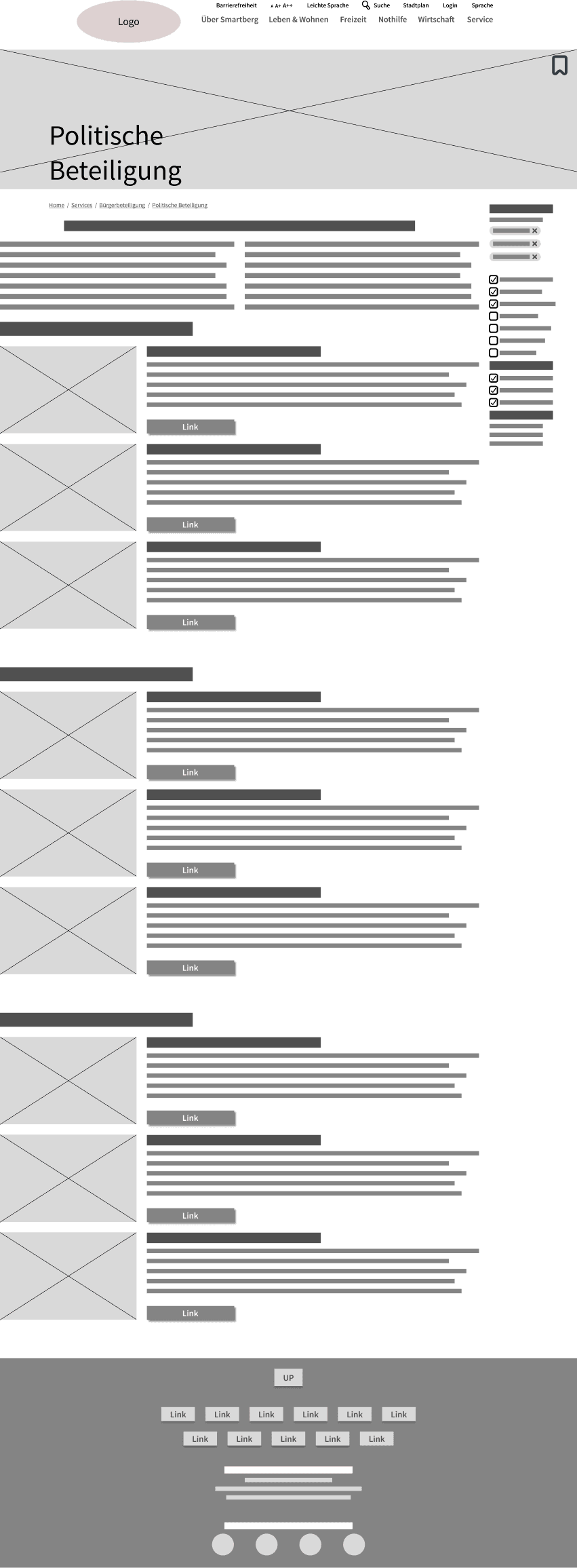
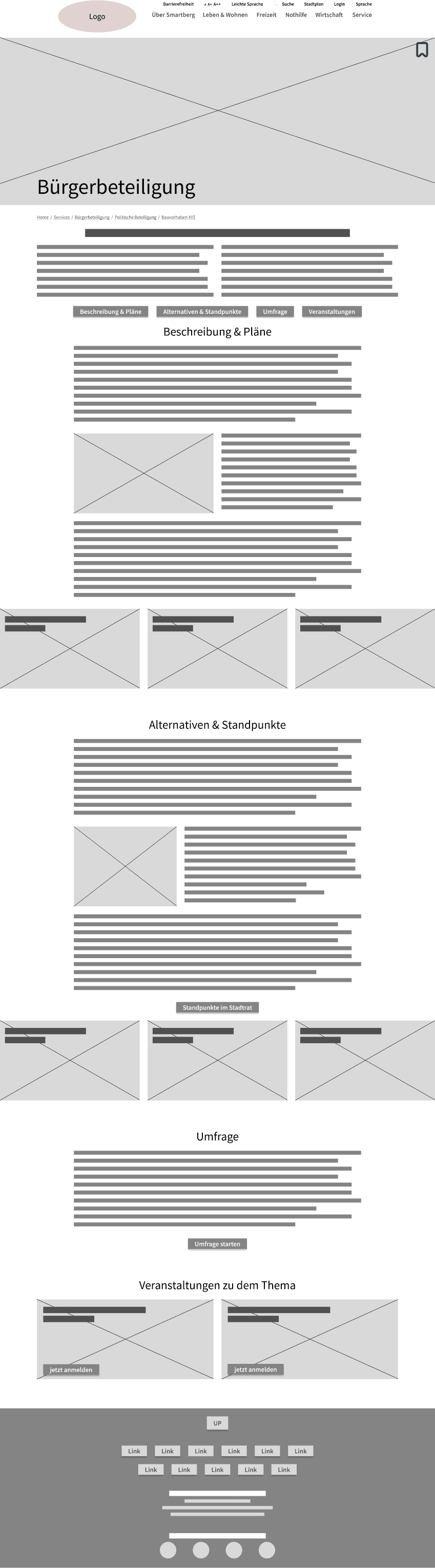
Wireframes Desktop
Auf Basis der Scribbles erstellte ich in Figma klickbare Wireframes. Mit diesen konnte ich den Seitenaufbau weiterentwickeln und verschiedene Versionen testbar machen.
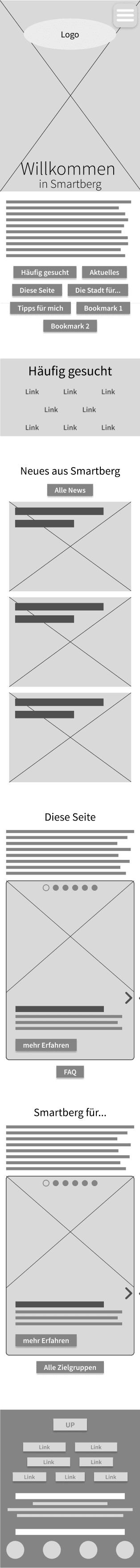
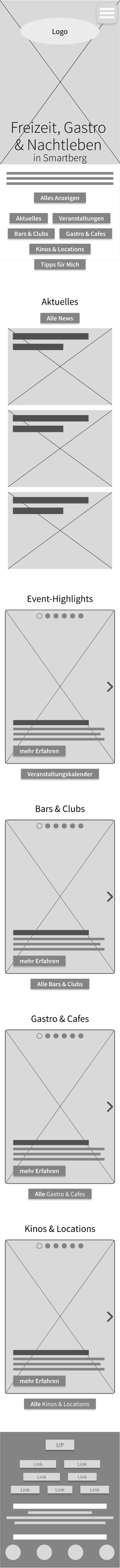
Wireframes Mobile
Auch die Mobile-Ansicht wurde in Figma mit klickbaren Wireframes umgesetzt.
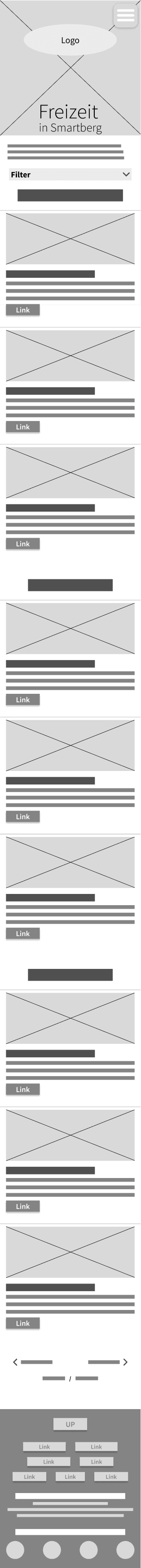
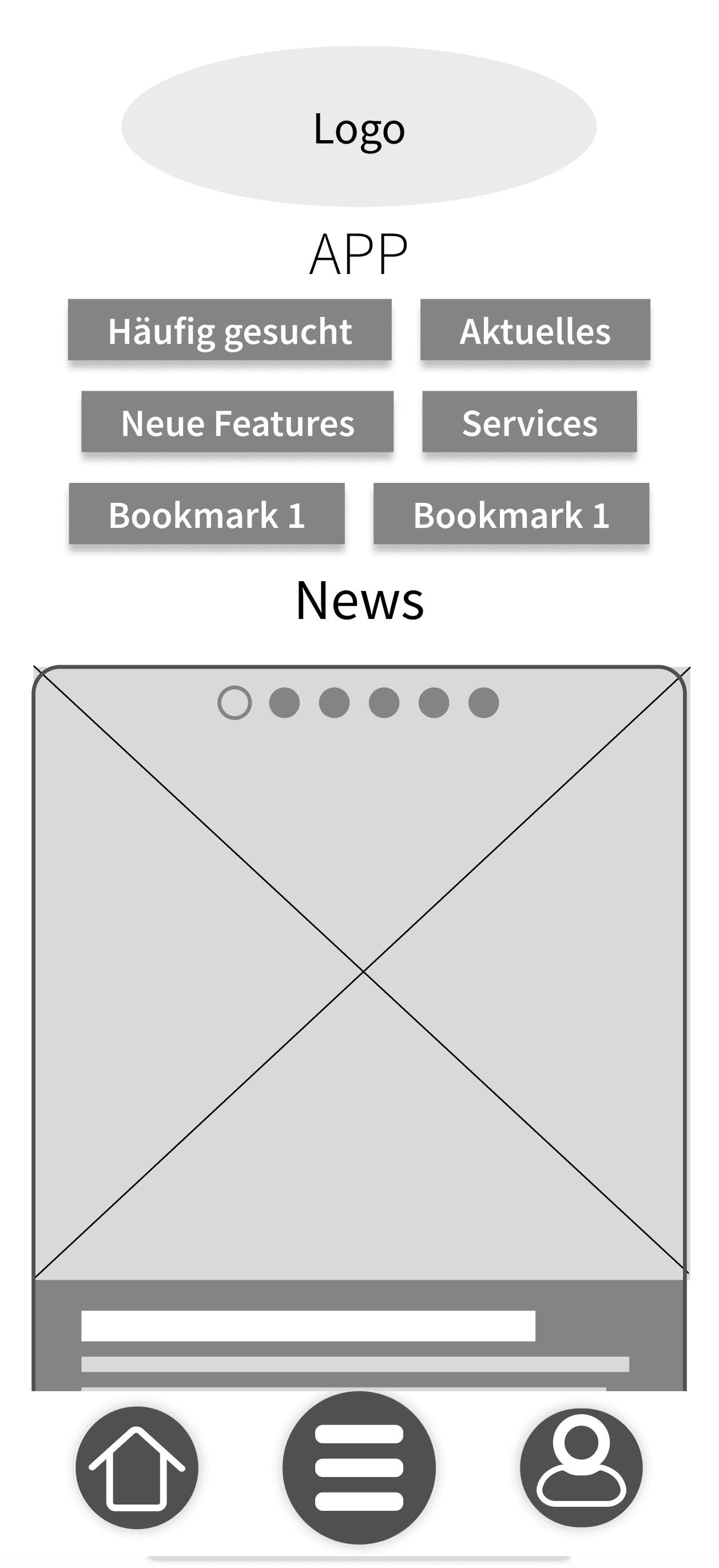
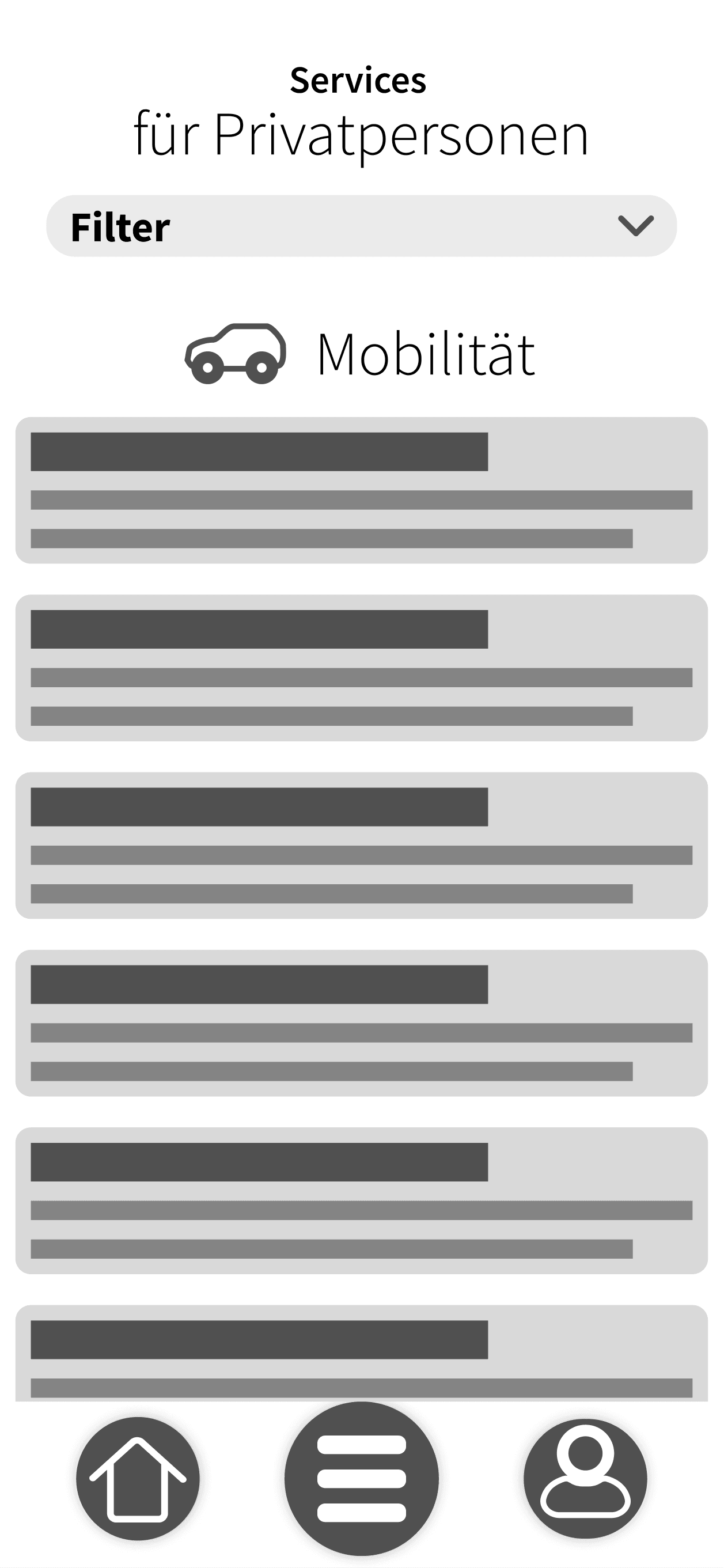
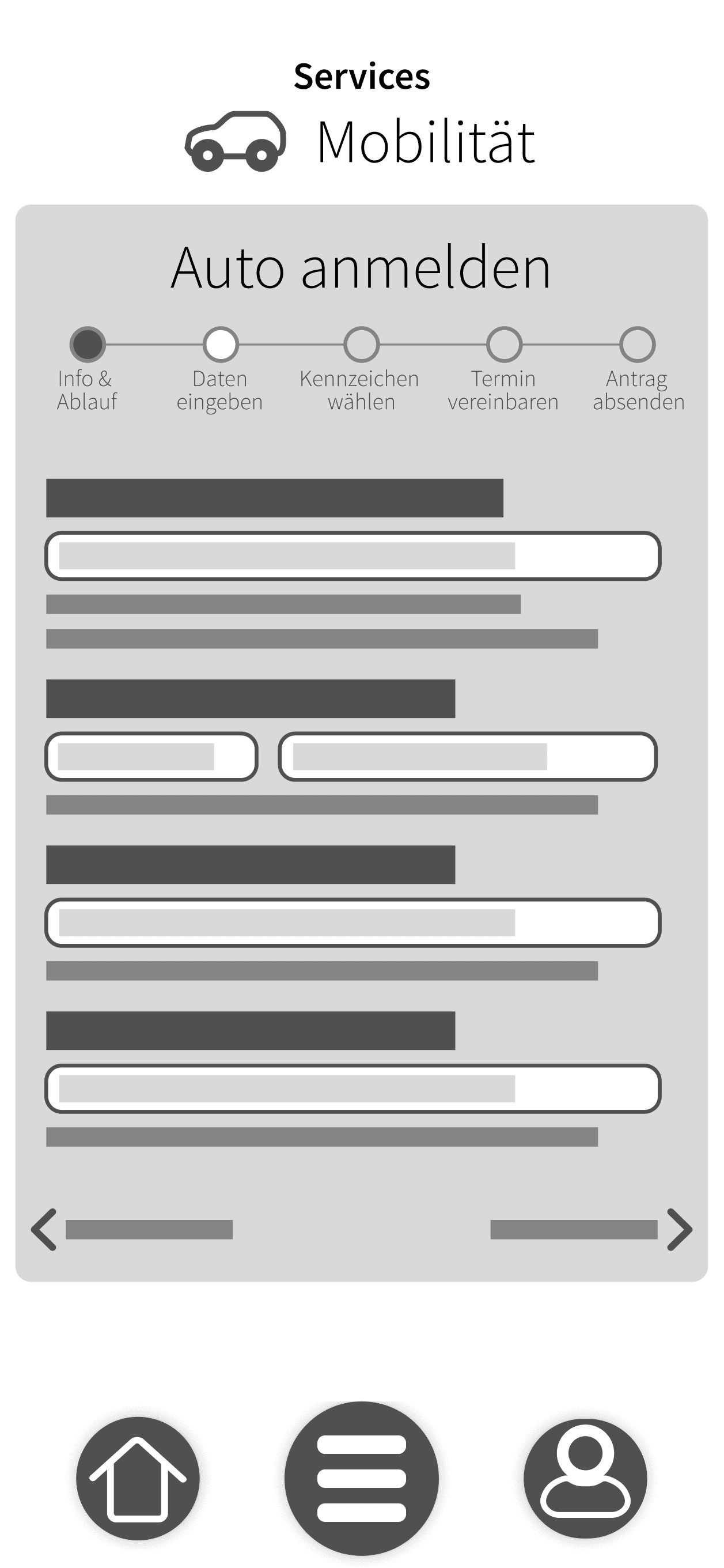
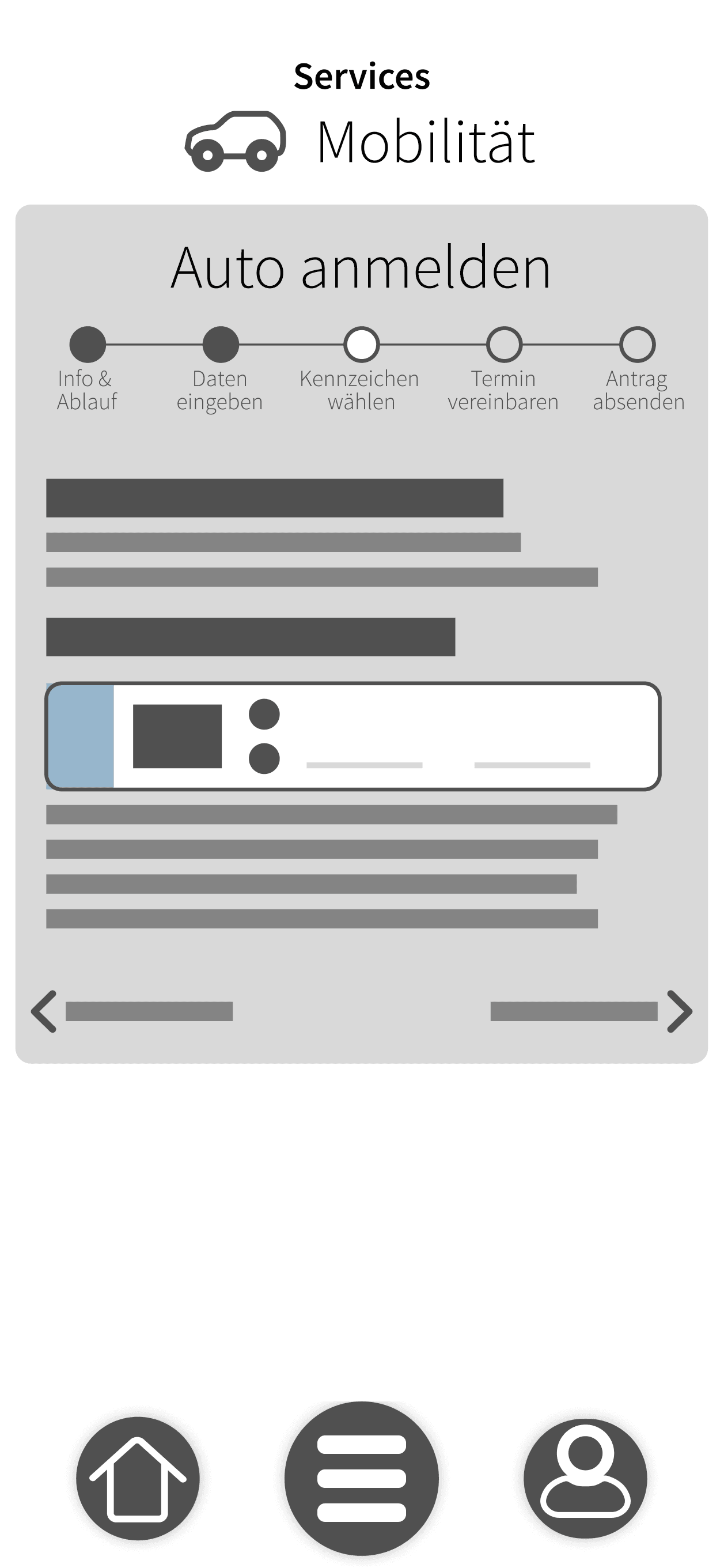
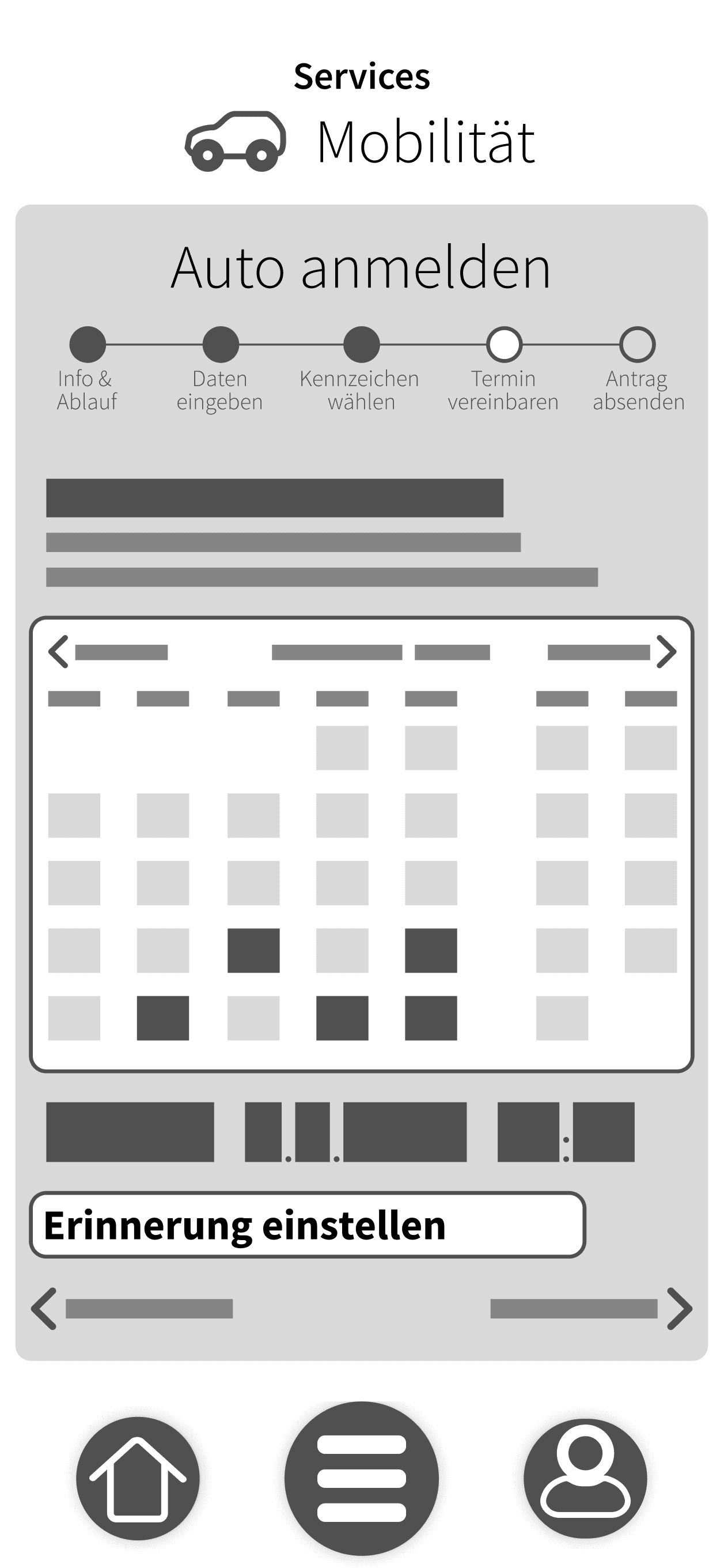
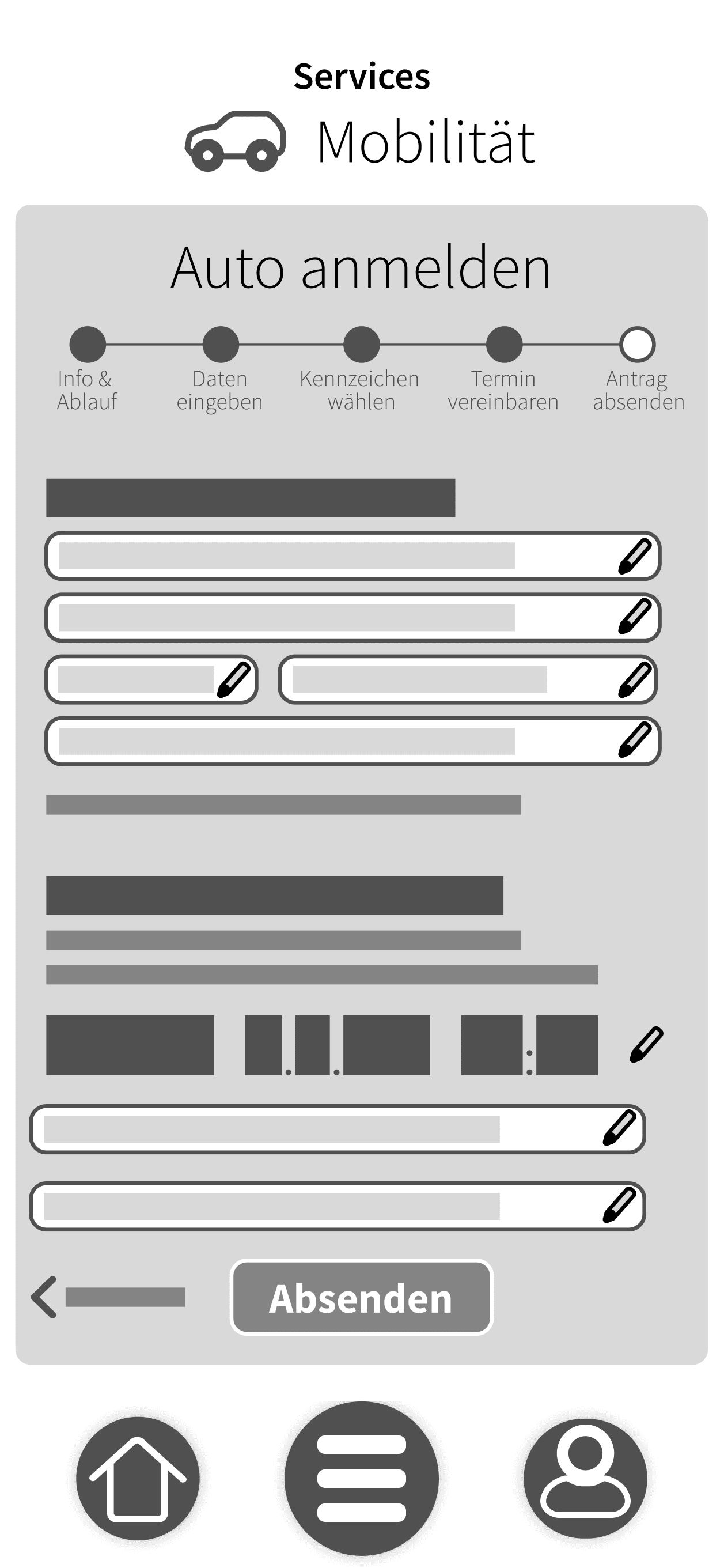
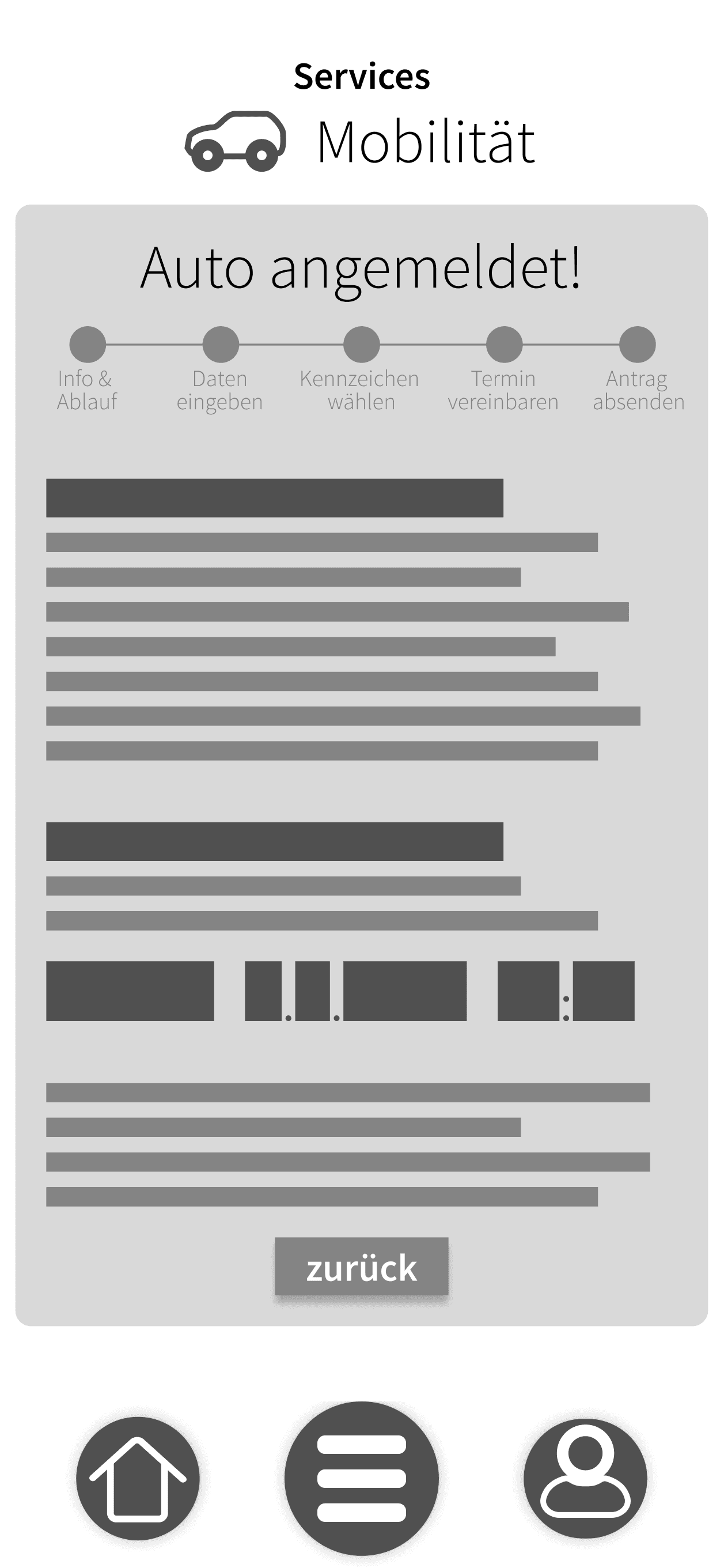
Wireframes APP
wireframes vergrößern
Für eine APP der Stadt erstellte ich, auf Basis der vorhandenen User Stories und User-Flows, Wireframes für den Prozess ein Auto anzumelden.
Bei der Erstellung des UI Designs begann ich damit, passend zu den Werten und dem Image der Stadt, Bilder, Schriften und Farbkonzepte zu sammeln.
Aus dieser Sammlung entwickelte ich Designrichtungen aus denen ich 2 verschiedene Stylescapes gestaltete. Diese vermitteln das Look&Feel des UI-Designs und bildeten die Basis für das Screendesign.
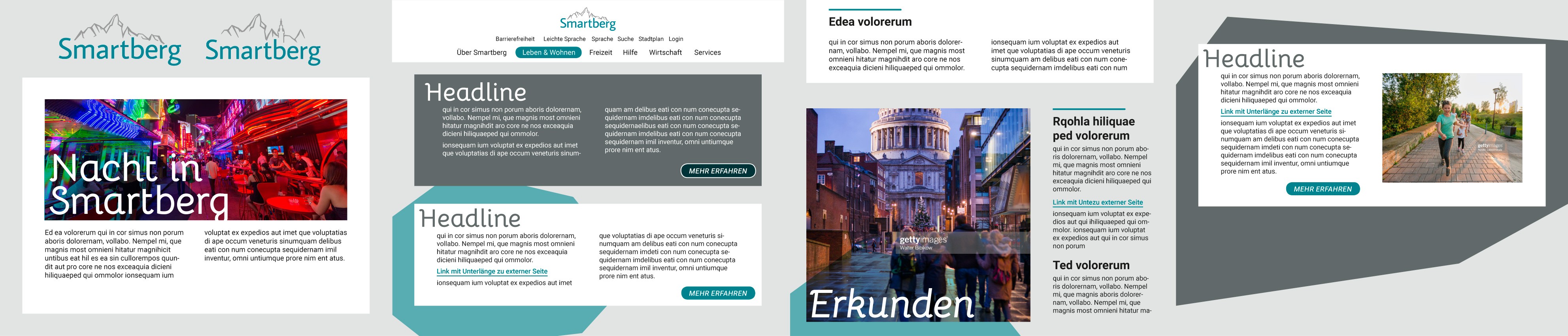
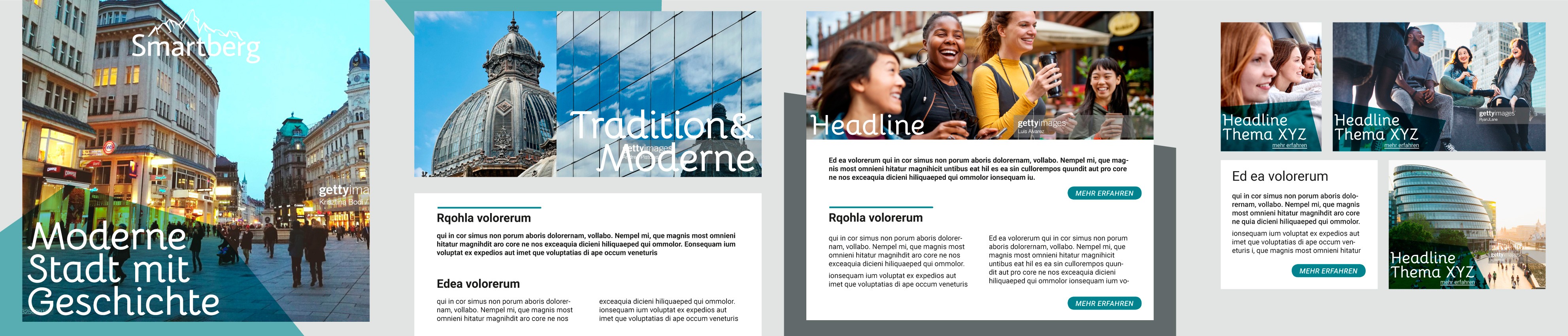
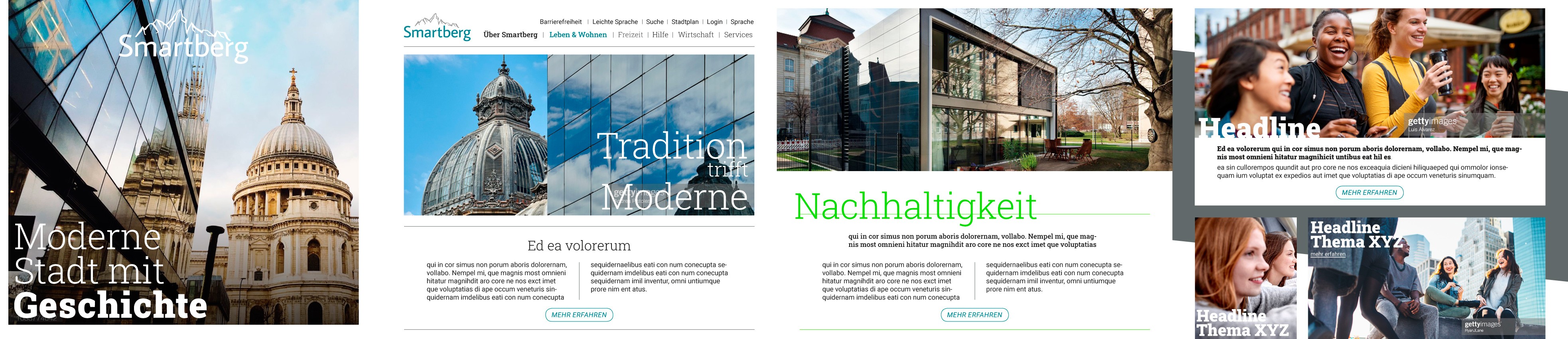
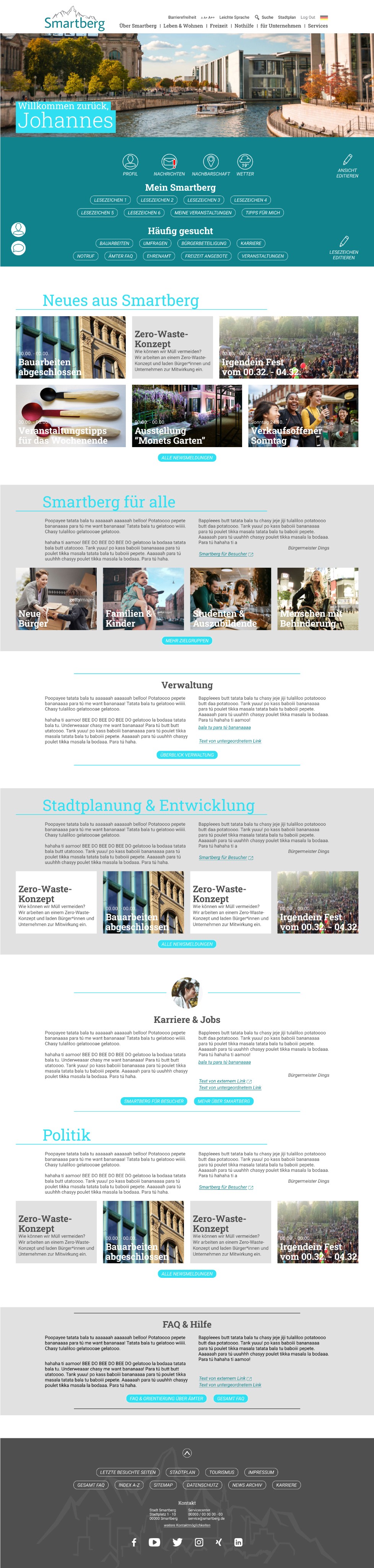
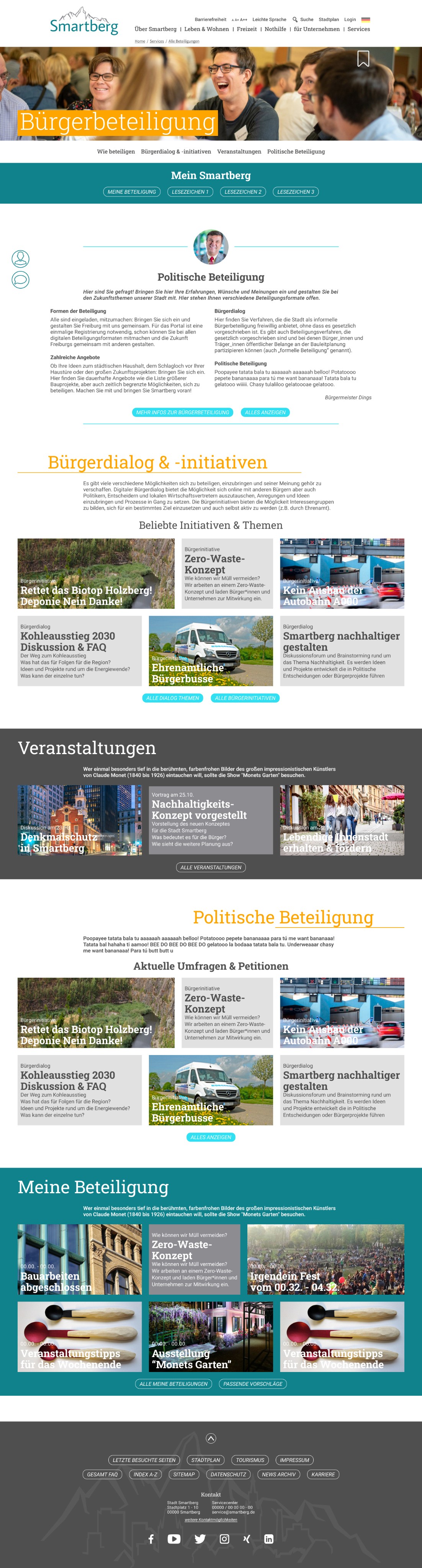
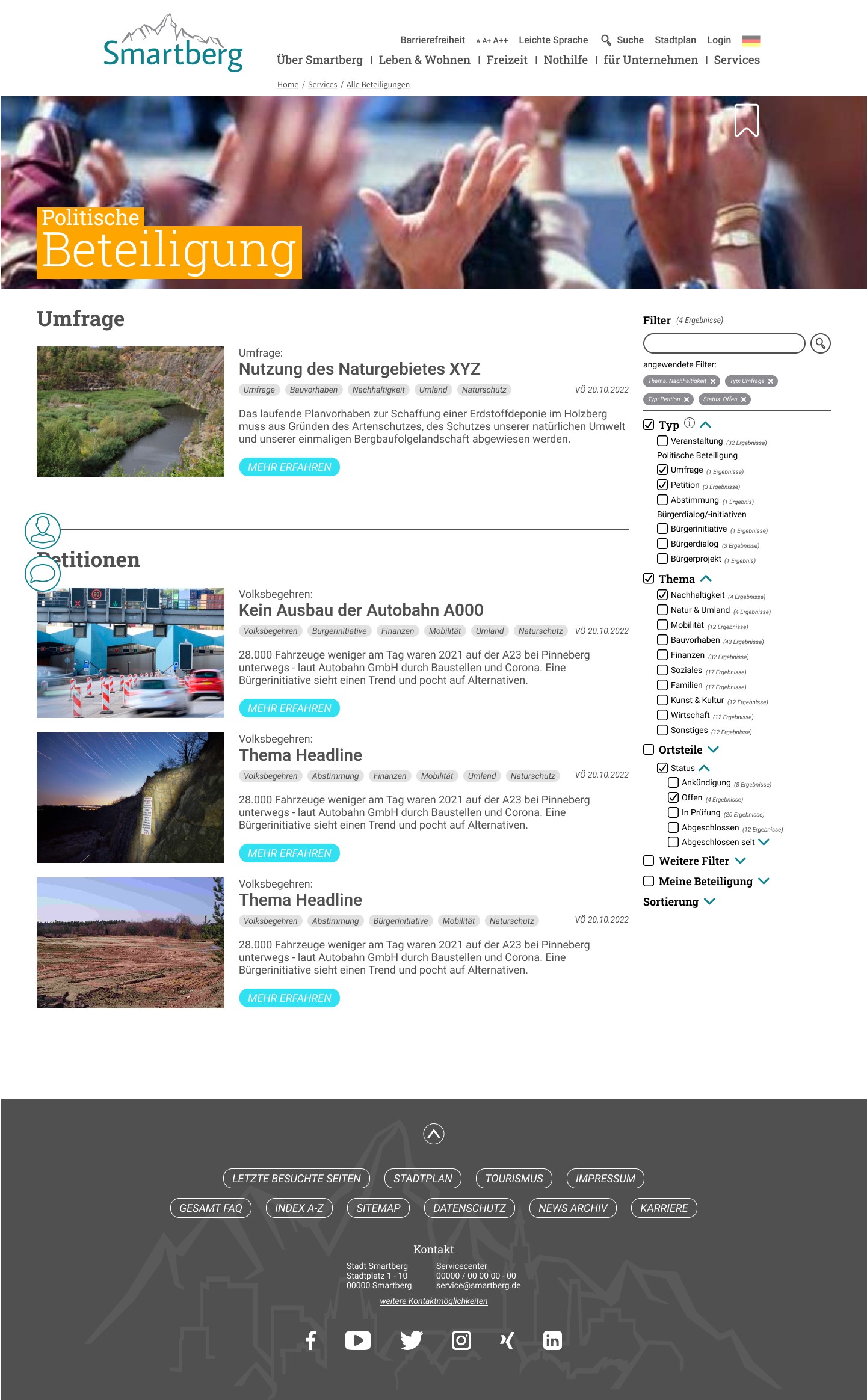
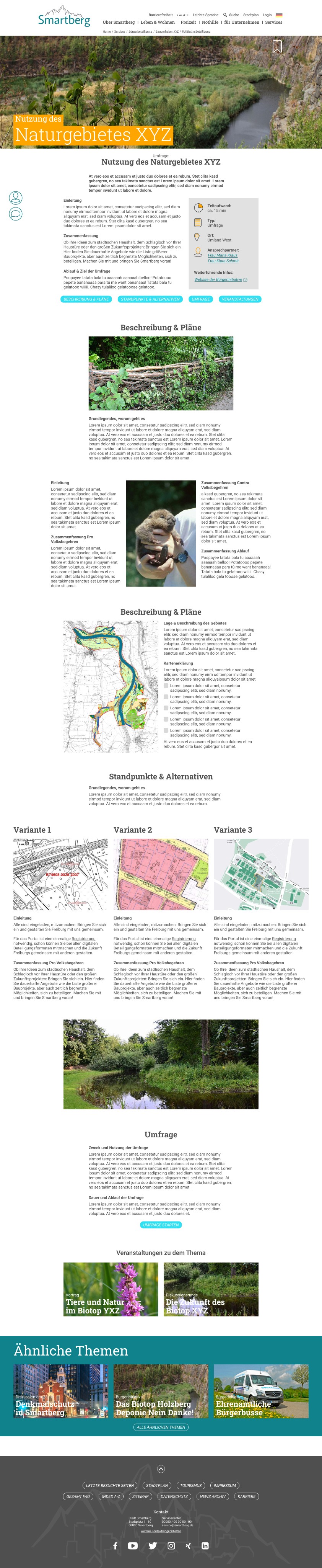
Screendesign Desktop
Aufbauend auf einem der Designrichtungen aus den Stylescapes, gestaltete ich das Screendesign mehrerer Seitentypen für die Desktopvariante der Website.
Screendesign Mobile
Auch für die Mobile-Darstellung gestaltete ich die ersten Screens.
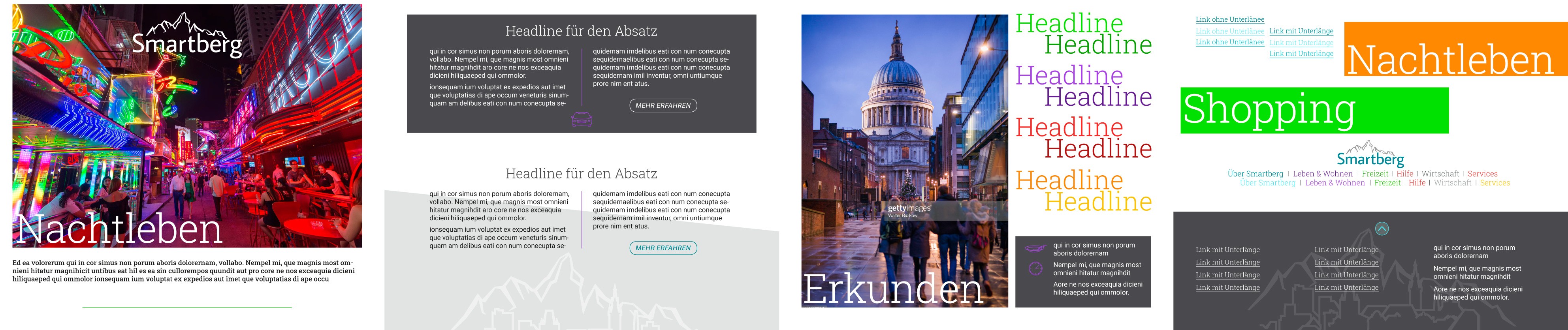
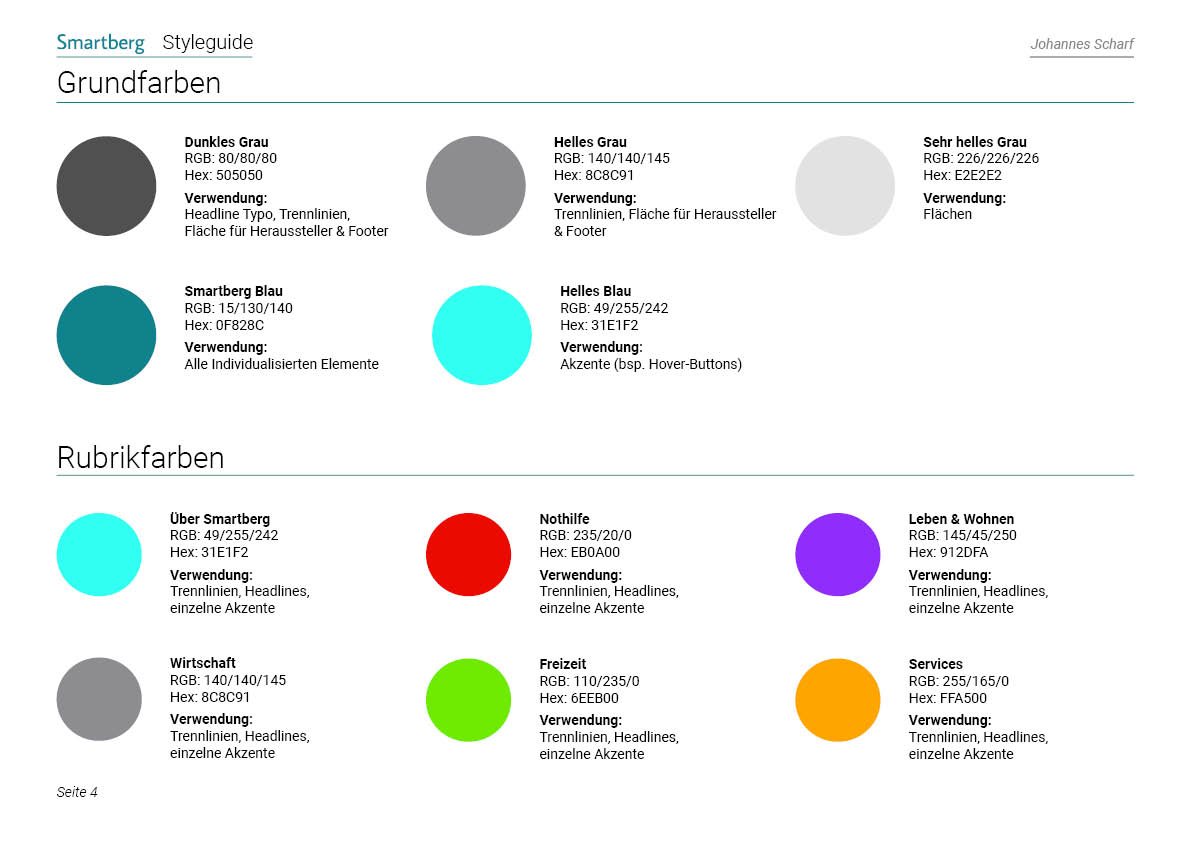
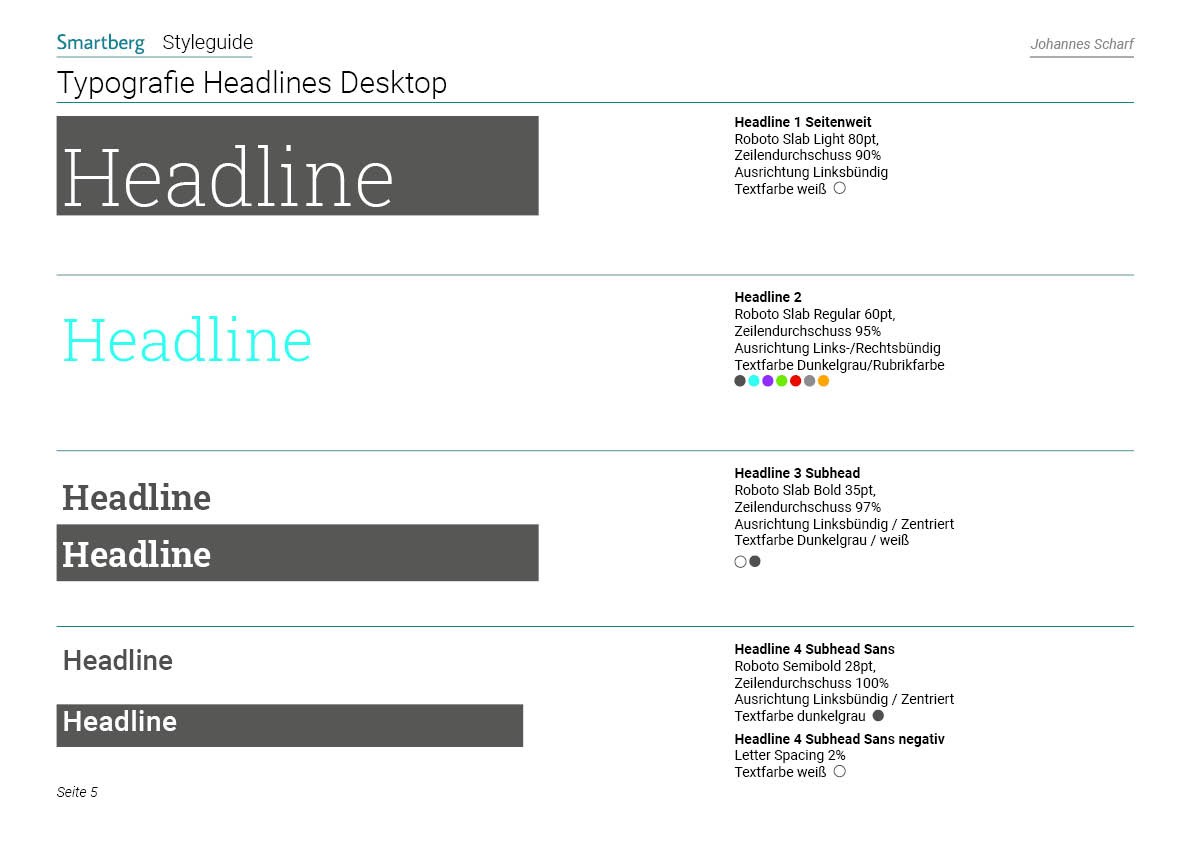
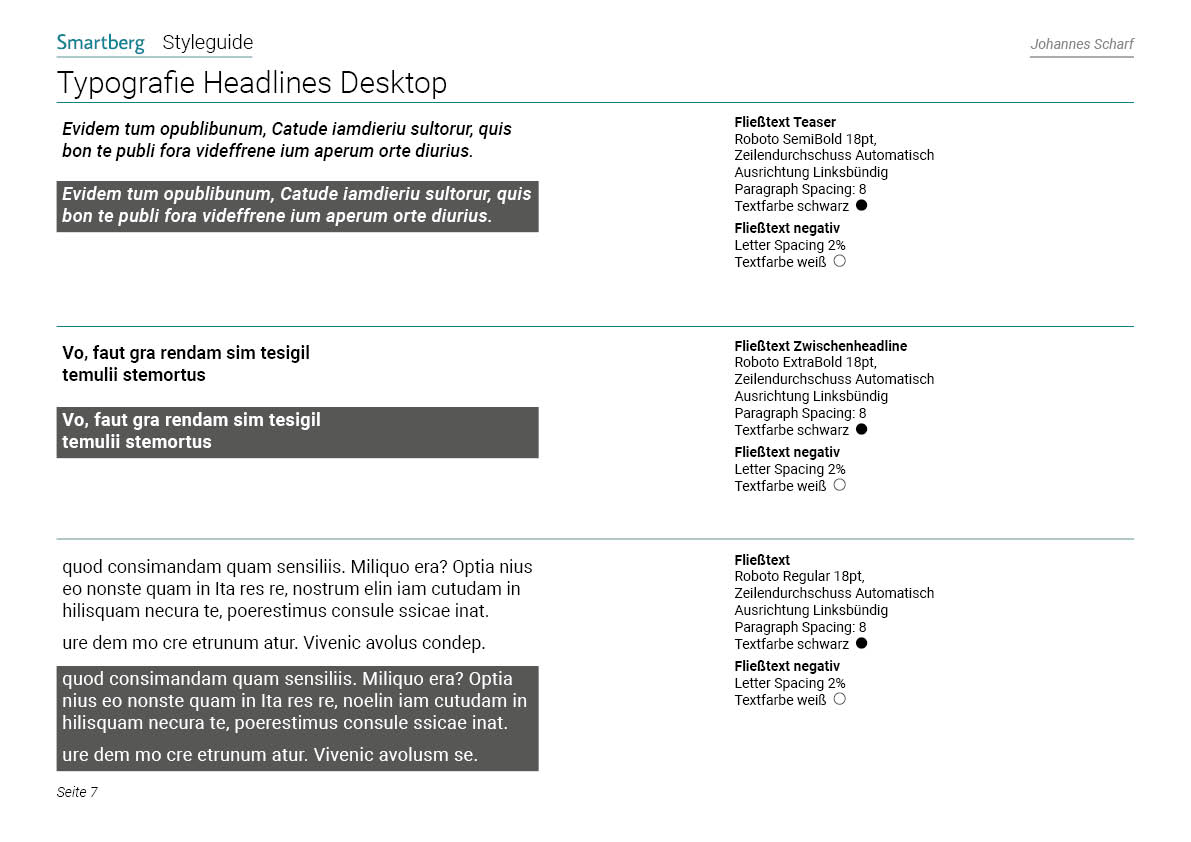
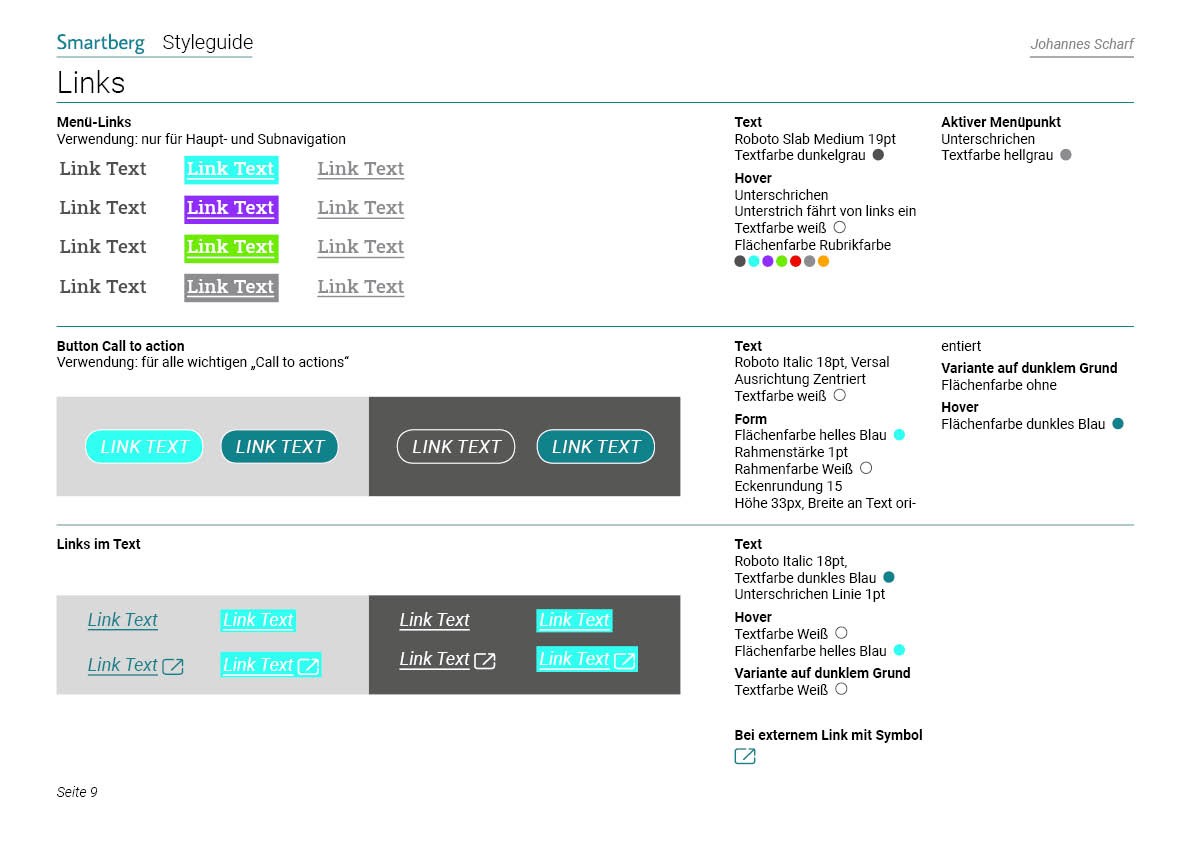
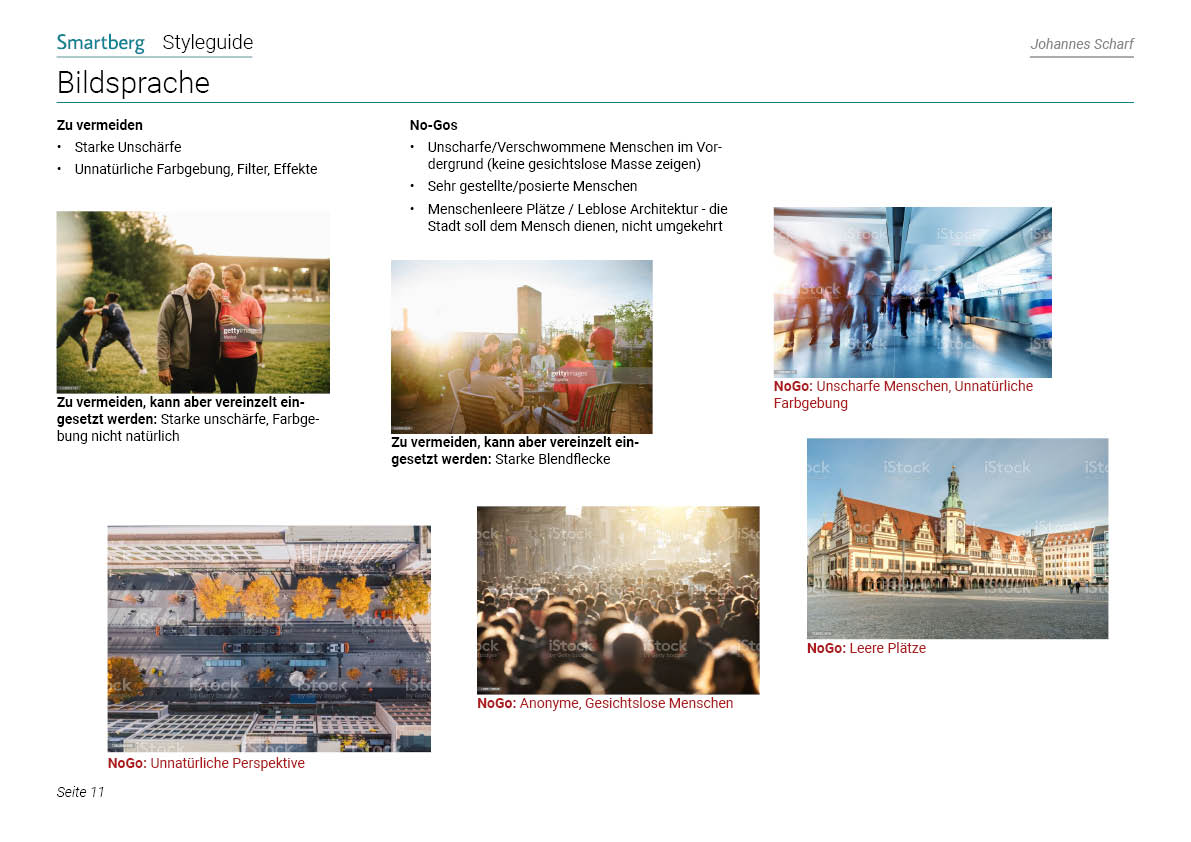
Styleguide
Für die Ausarbeitung der restlichen Seite erstellte ich schließlich einen kleinen Styleguide.
In ihm sind die wichtigsten Gestaltungsregeln, wie Prinzipien, Logoverwendung, Farben, Typografie, Darstellung von Links und Call-to-Action Buttons sowie die Bildsprache beschrieben.
Next Steps
Da der Zeitplan für die Erstellung des UI Designs sehr knapp war, konnte ich dieses leider nicht so strukturiert konzipieren, wie ich es mir gewünscht hätte.
Testing
Für einen realen Auftrag würde ich eine weitere Variante ausgestalten, in der einige Punkte anders gelöst sind. Diese Varianten würde ich dann durch A/B-Tests und User-Interviews prüfen, um die Erfolgreichere zu identifizieren und das Beste beider Varianten herauszufiltern.
Dann würde ich das UI aller oft vorkommenden Seitentypen umsetzen. Diese könnten dann in einem ausführlichen Usertest genau getestet werden. Darin würden durch bestimmte Aufgaben die Usability und die Aktzeptanz des UI-Designs bei der Zielgruppe getestet werden.
Styleguide
Die Ergebnisse & Learnings des Usertests müssen in die Gestaltung und den Aufbau der Seite einfließen. Erst dann kann ein ausführlicher Styleguide erstellt werden. In diesem sind alle wichtigen Elemente, Gestaltungsregeln und Prinzipien enthalten. Auch eine Textliche Tonalität, Dos & Don’ts für die Content Erstellung sowie ein Illustrationsstil würden dafür definiert.
Schließlich würde ich Bibliotheken der Elemente, Farben, Textstile und Raster erstellen.
Learnings
Während des Kurses konnte ich eine Vielzahl an Methoden und Tools zur Entwicklung eines auf Research basierenden und auf den User zentrierten Aufbaus und Designs von digitalen Produkten kennenlernen.
In der praktischen Anwendung des Beispielprojektes war nicht jede der Methoden, an der Stelle des Lernprozesses, optimal anwendbar.
Durch die Anwendung konnte ich aber gut feststellen welche Methoden gut funktionieren, an welcher Stelle sie eingesetzt werden können und wie ich sie einsetzen kann.